Wake - Annotations
Feedback is an indispensable part of the design process. The more we can tap into the different perspectives and insights of our teammates, the further we can push our work. However, giving and receiving feedback can often be time consuming and disorganized. Especially when it’s disconnected from the actual design work.
I led the design for Wake annotations. The goal was to enable users to expand on Wake’s existing threaded conversations by commenting directly on the individual design elements.
After researching dozens of examples of how other products utilize annotations, I noticed something missing. Lacking, was the ability for annotations to integrate with the broader, threaded conversation. For Wake, this was an important feature to focus on.
Connect Annotations with Comments
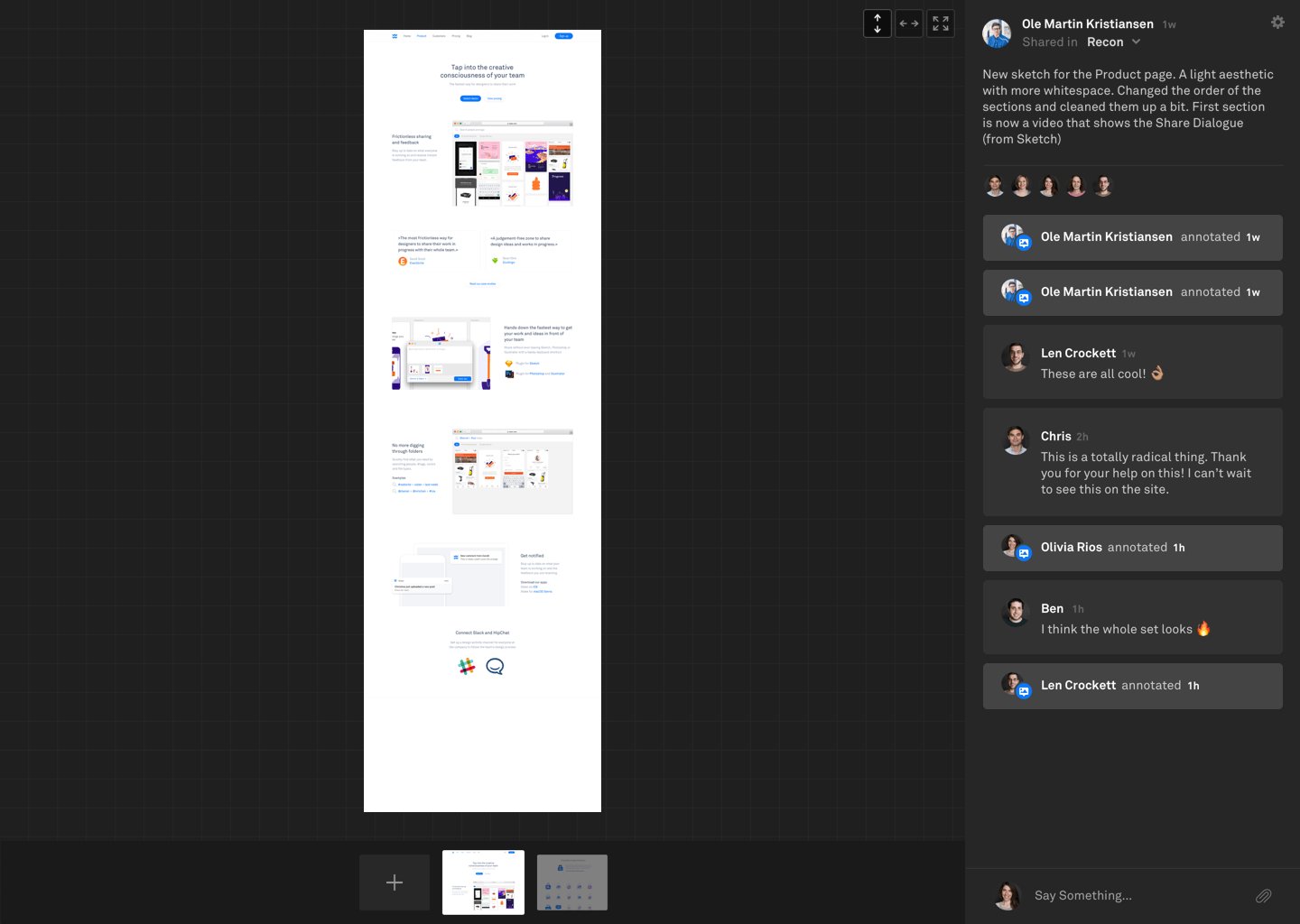
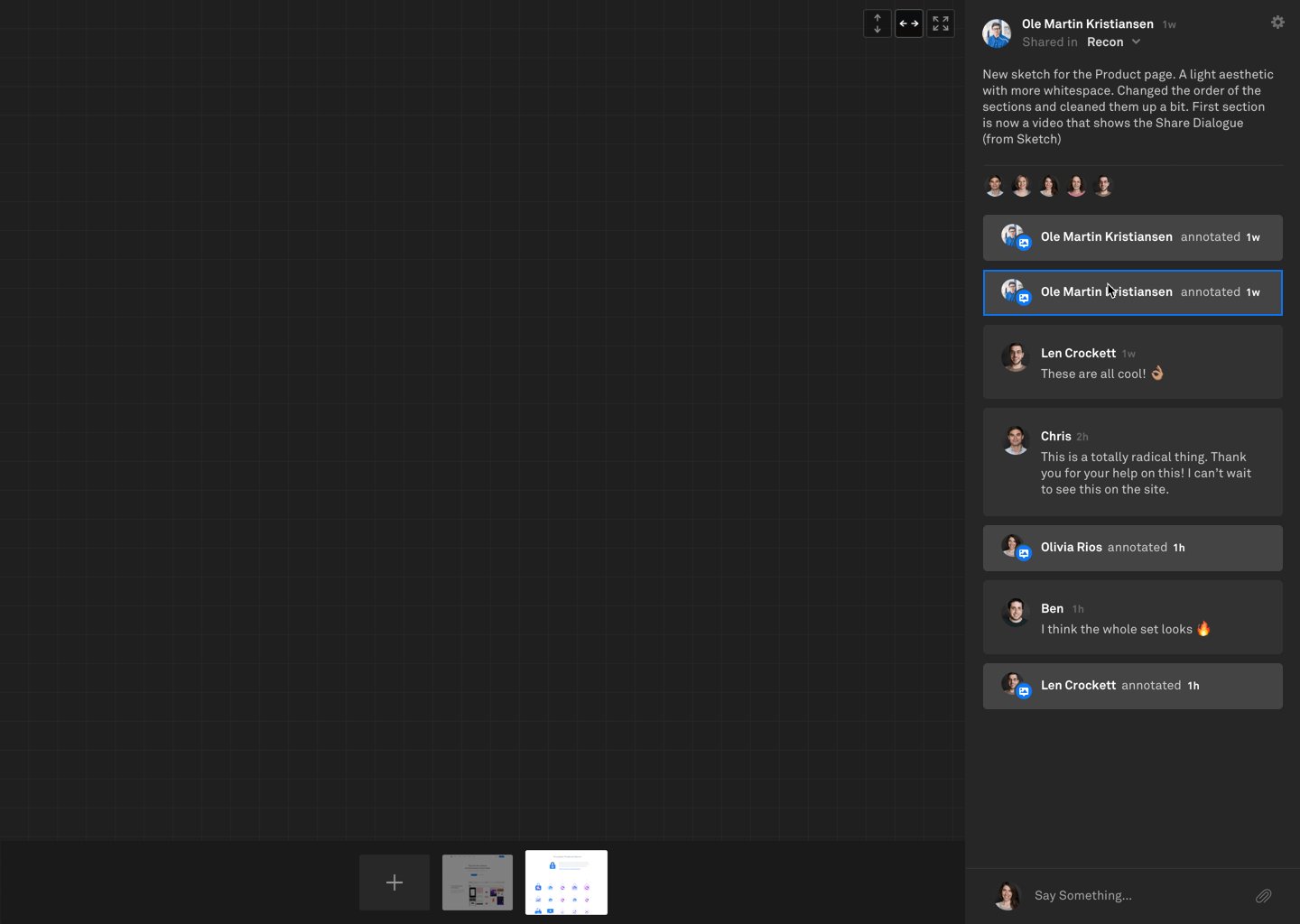
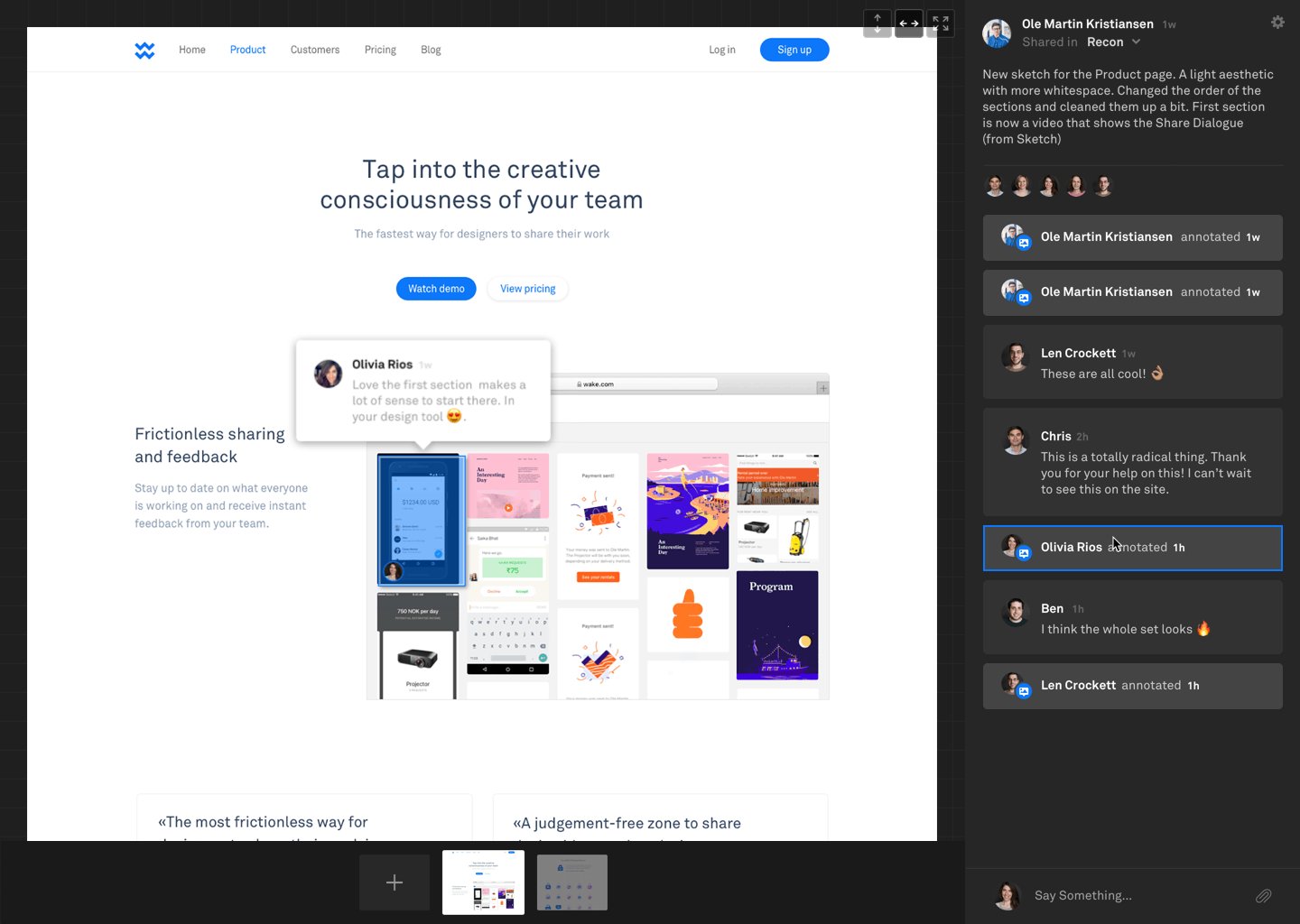
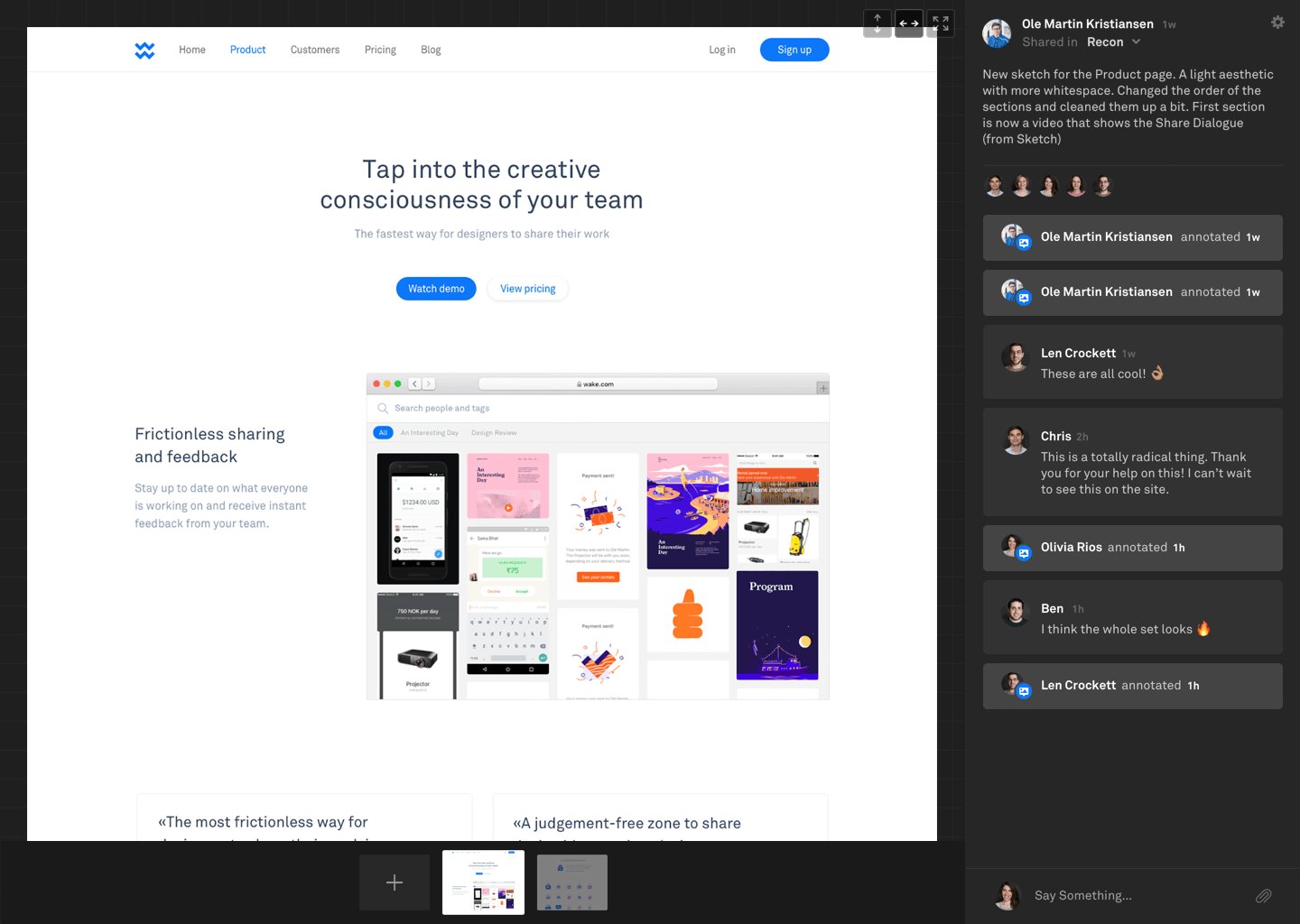
To solve the problem of annotations losing meaning without context, annotation markers appear chronologically in the main chat timeline. When an annotation marker is clicked, the viewport loads the design it's linked to and automatically zooms/scrolls to make the annotation easily viewable.
Designing for macOS, response web, native mobile, and tvOS involves unique challenges due to differing user expectations and technical constraints. A design system with shared components streamlines the process. Prototyping and testing on each device reveal usability issues early, facilitating improvements.